
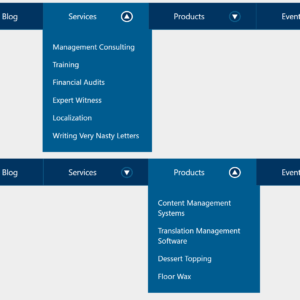
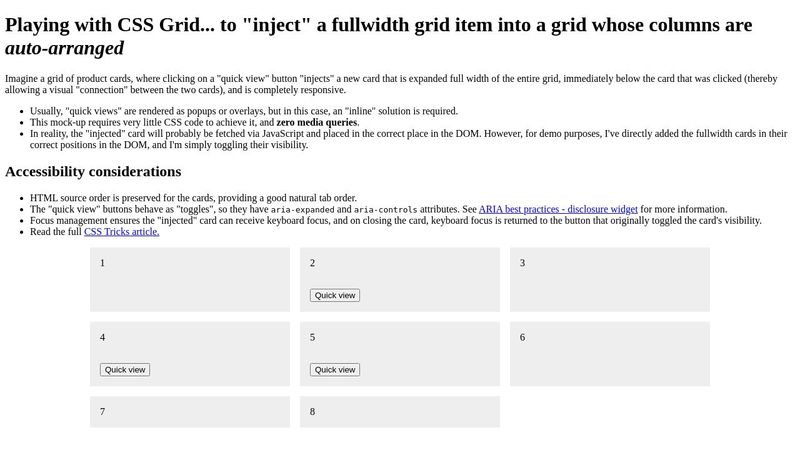
Playing with CSS Grid 'auto-fit' and 'grid-auto-flow'... as featured in https://css-tricks.com/expandable-sections-within-a-css-grid/

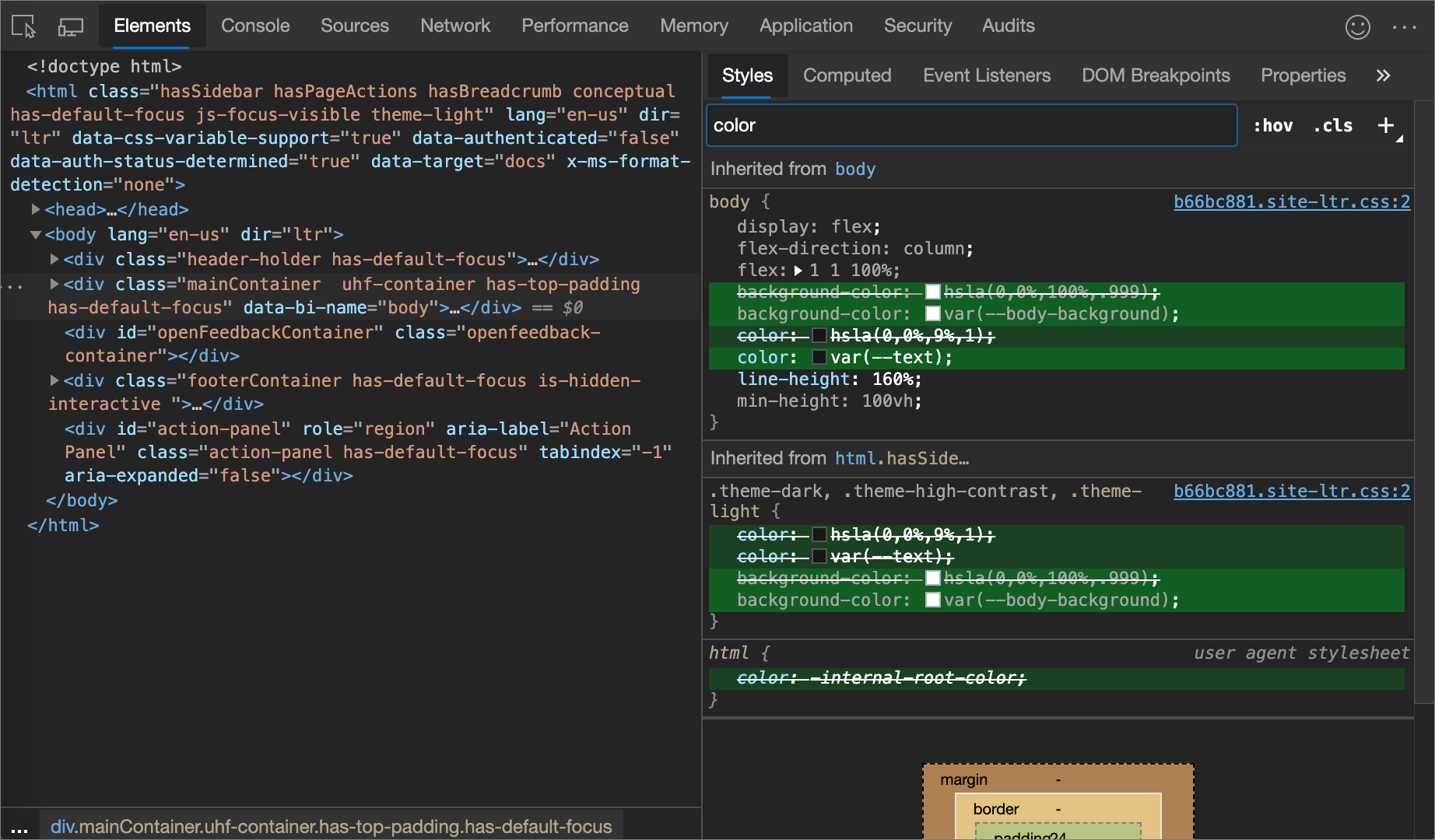
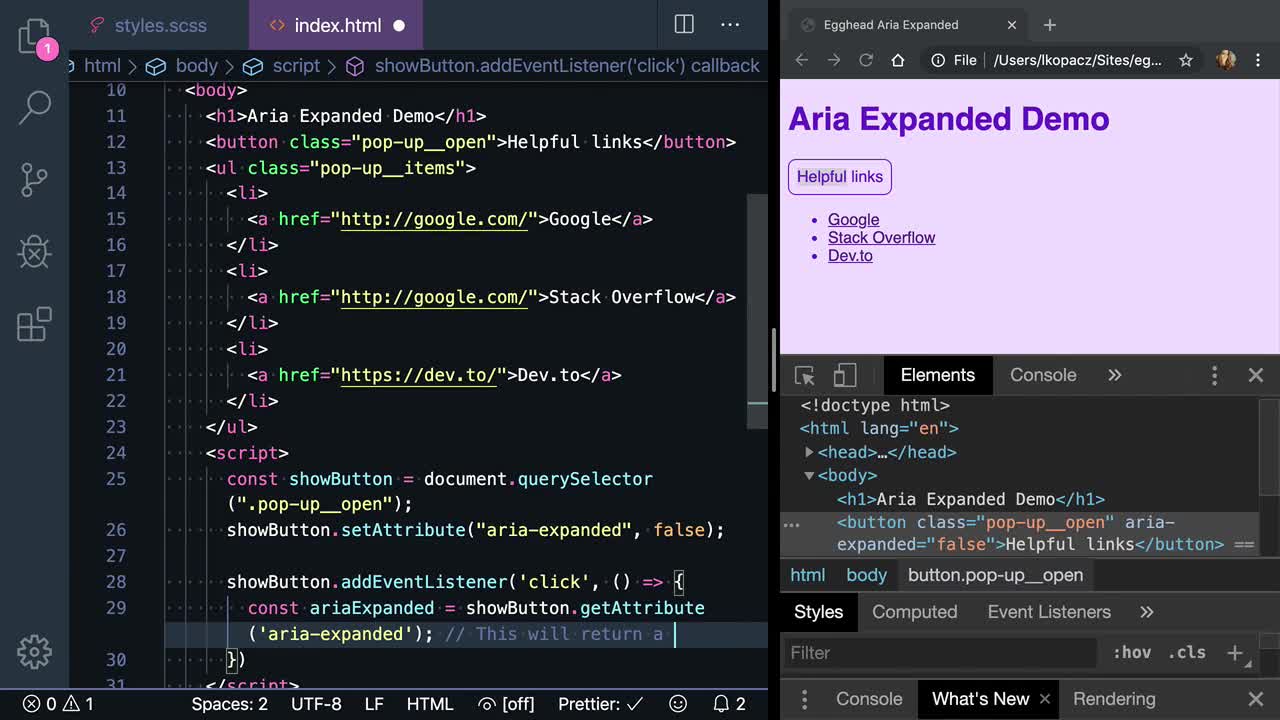
Storybook sidebar navigation: aria-expanded should be on button, not parent · Issue #18346 · storybookjs/storybook · GitHub